您还未登录,登录后可获得更好的体验
 Highcharts Gantt Web 甘特图数据图表库套件
Highcharts Gantt Web 甘特图数据图表库套件

活动规则
1、活动时间:{{ info.groupon.start_at }} ~ {{ info.groupon.end_at }}。
1、活动时间:售完即止。
2、拼团有效期:{{ info.groupon.expire_days * 24 }}小时。
3、拼团人数:{{ info.groupon.need_count }}人。
拼团须知
1、拼团流程:加入/发起团购并成功支付 - 在有效期内拼团人数满足活动要求人数 - 拼团成功!
2、如果不能在有效期间满足活动人数则拼团失败,已支付的金额会原路退回。
3、拼团要求人数和活动时间在不同商品的中可能会不一样,请注意看活动规则。
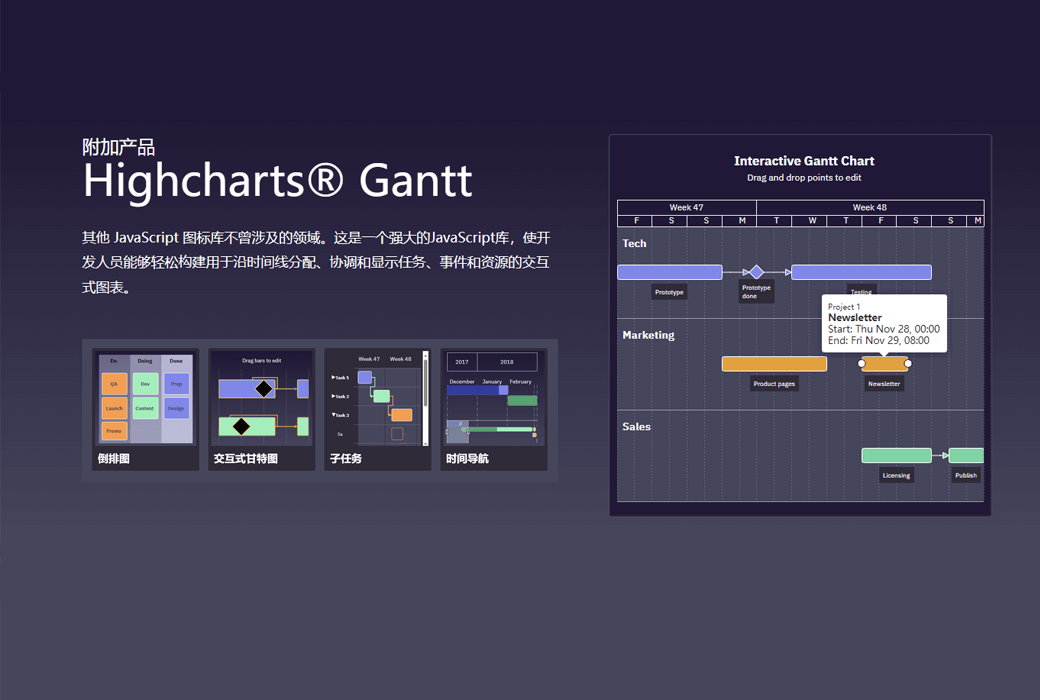
附加产品
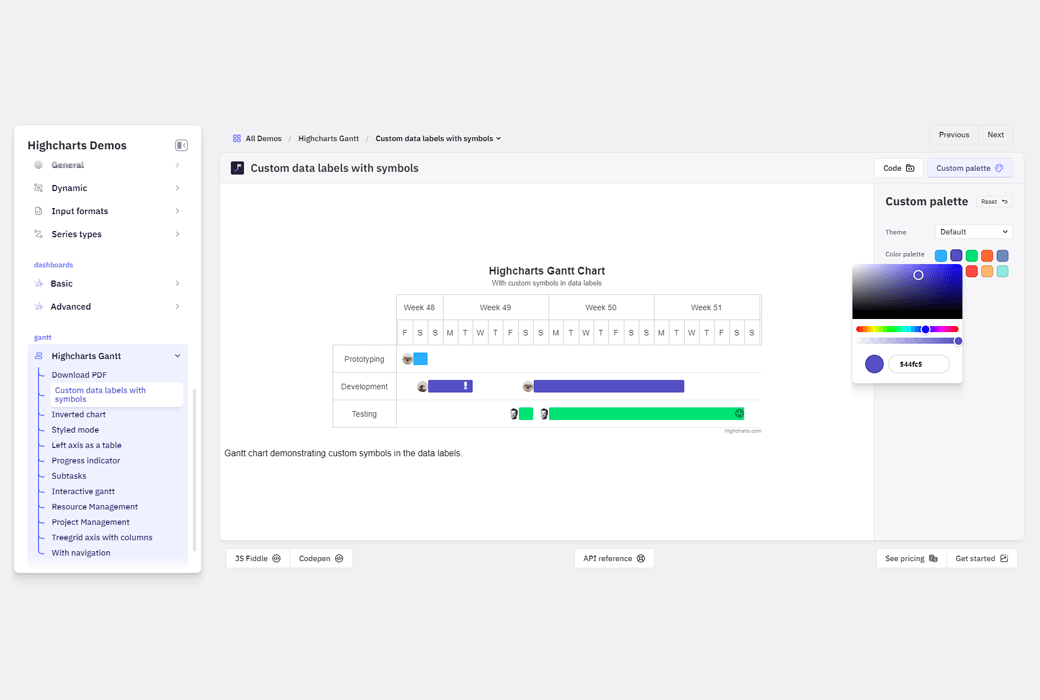
Highcharts Gantt
Highcharts Gantt 是一款强大的 JavaScript Web 甘特图图表库,专为开发者设计,用于构建交互式图表,以便在时间线上分配、协调和展示任务、事件和资源。它包含里程碑、完成百分比着色、当前天指示等功能,并支持多格式导出、拖放交互以及与 Highcharts 核心库集成,提供30多种图表类型。
Highcharts Gantt 特点
- 标准功能
默认情况下包括许多高级和有用的功能,例如里程碑,完成百分比的阴影,当前日期指示以及活动之间的关系。
- 多格式导出
甘特图可以被导出为多种光栅或矢量图形格式。非常适合将图表包含在静态报告和演示中。
- 互动
Highcharts Gantt所能提供的不仅仅是数据可视化。最终用户可以通过简单的拖放操作沿时间轴重新排列对象,更改其持续时间和顺序。该API还允许将GUI的用户操作写回到服务器。
- 与客户共同开发
在现有市场无法找到满足其需求的解决方案的客户,可以通过Highcharts甘特图的密切沟通来进行开发和质量控制。
- 使用案例
甘特图非常适合任何类型的资产配置或日程安排,从在工作中预订会议室到跟踪孩子的课后活动。
- 甘特轴网格
网格轴可以轻松地以表格形式显示任务信息。
- 任务之间的依赖关系
配置任务之间的依赖关系,以可视化形式对项目工作进行分解。
Highcharts 特点
- 与您的技术栈配合使用
我们所有的图表库都可以与任何后端数据库或服务器堆栈一起使用。提供任何形式的 数据, 包括 CSV, JSON 或实时加载和更新。 Highcharts 或我们的社区提供了适用于大多数流行语言(如.Net,PHP,Python,R和Java,以及 iOS和 Android) 以及Angular,Vue和React等 框架 的包装。
- TypeScript
因为TypeScript 的整合声明, Highcharts NPM 软件包允许对大多数 Highcharts 选项和功能进行类型检查, 包括自动完成的代码以及支持 TypeScript 的编辑器(如Visual Studio Code)的集成文档。
- 选项是可选的
在大多数情况下,图表的外观和行为完全符合您的需要,无需修改。一个简单的选项结构允许进行深度自定义, 并且可以通过JavaScript 或 CSS 进行样式设置。Highcharts还可以扩展和插入,以供寻求高级动画和功能的专家使用。 在我们的社区部分中查看一些高级自定义, 并在我们的扩展目录中查看插件。
- 及时响应
智能响应能力不仅可以根据其容器的尺寸调整图表,还可以自动调整图表,将非图形元素(如标签、图例和标题)置于最佳位置。
- 支持多点触摸
多点触摸手势支持可在移动和触摸屏上提供原生体验。触摸手势包括单次触摸拖动数据检查、多点触控缩放等。
- 附注
通过注释,开发人员可以通过在画布上的任意位置绘制或将其链接到特定数据点的简单形状和文本来描述图表或数据点。 或者,注释模块包括一个 API,用于构建用户界面,例如按钮、工具栏和对话框,使最终用户可以将自己的注释放置在图表上。 注释的位置和可见性在运行时智能地响应画布/屏幕的大小。
- 可访问性和可听化
Highcharts 为残障人士提供了一个可访问的交互式图表解决方案。每个 Highcharts 许可证都包括我们的辅助功能模块和灵活的 可听化 API。 辅助功能模块允许您创建尽可能易于访问的图表, 而可听化 API 帮助您通过多种方式,将数据带到有声的世界。 访问我们的辅助功能门户了解更多信息。
- 浏览器中的数据处理
使用Highcharts,可以在客户端中对源数据进行后期处理,以改善用户体验。一个出色的数据处理功能是能够对数据进行排序,无论数据源是否已排序。
- 大数据就绪
当您需要在浏览器中渲染成千上万的数据时,我们的 WebGL 驱动的加速模块提供了令人难以置信的速度。
- 导出和打印
启用导出模块后,用户可以单击按钮将图表导出为 PNG,JPG,PDF 或 SVG 格式,或直接从网页打印图表。
- 调试器
Highcharts Debugger 通过在图表上方提供即时警告和错误报告来帮助您加快开发速度。错误消息会提供有关如何解决问题的明确说明。
- 可用源
根据需要下载源代码进行编辑。试用该代码不需要许可证。当您准备好将该软件用于商业项目时,必须有适当的许可证。请浏览我们的商店以获取更多信息。

官方网站:https://highcharts.com.cn/products/gantt
下载中心:https://highcharts-gantt.apsgo.cn
备用下载:N/A
发货时间:人工处理
运行平台:Web
界面语言:支持英文界面显示。
更新说明:年度许可证授予您使用在有效订阅期内发布的软件的适用版本的有时限的权利;永久许可证使您有权在购买时使用许可证声明中规定的软件的适用主要版本。
买前试用:购前可免费试用。
如何收货:购买后,激活信息会以邮件的形式发送到下单时的邮箱,同时可在个人中心,我的订单中查看对应的产品激活码。
设备数量:N/A
更换电脑:N/A
激活引导:待添加。
特殊说明:待添加。
参考资料:https://highcharts.com.cn/shop/

合作洽谈
{{ app.qa.openQa.Q.title }}